It’s been a couple of months since I joined Pebble as a full-stack web developer. Most of people know Pebble by its phenomenal success in its Kickstarter campaign – raising more than $10M. Pebble is also known as the company that started the smartwatch/wearable market.
Ever since I started, I have come to like a few watch apps and faces, and I’ve always wanted to create something on my own (since I like to build things). Even though we have a hack day every other week, I wasn’t able to participate because of things that needed to get done. But today was a special one. It was hack night, instead of hack day, and I was able to participate.
In today’s hackathon, I built a simple app that displays a short quote like Unix fortune using Pebble’s pebblejs and CloudPebble. It was super easy. Almost too easy. I don’t interact with our dev evangelist team much, I have new respect for those guys. They worked hard to make it easy for developers to develop apps on Pebble.
I have shared my code on my github account. You should check it out, and it should be self-explanatory. Use pebblejs as reference to look up functions.
https://github.com/yangtheman/fortunes_pebble_app
Here we go.
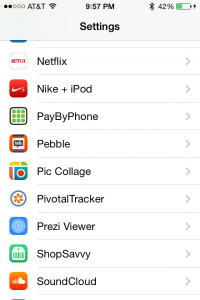
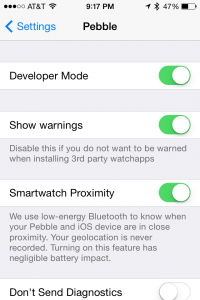
1. Enable Developer Mode on your mobile phone. On iPhone: Settings > Pebble > Developer Mode > On
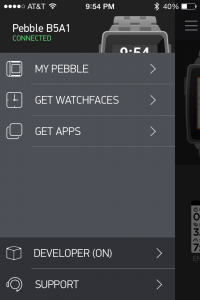
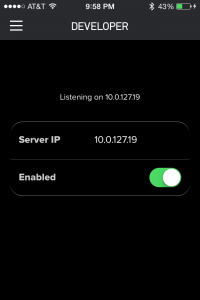
2. Enable Developer Mode on Pebble mobile app. On iPhone: Pebble App > Settings (where you see My Pebble) > Developer > Enabled
3. Log in to CloudPebble using the same username and password as one you created when you first set up Pebble.
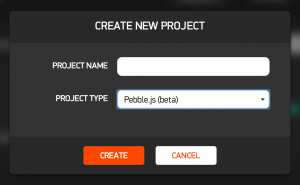
4. Create a new project and select Pebble.js as Project Type.
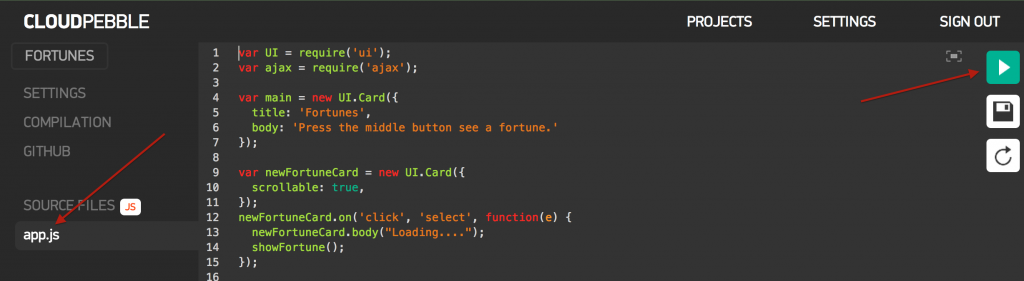
5. Click on app.js on the left column.
6. If you want, you can leave the default code as it is. Or you can copy and paste my code in pebble-js-app.js. Don’t publish your app using my code as it is, but you are certainly welcome to try it out and tweak it!
7. When you want to see the app run on the watch, click on the white Play button with green background on the right side of the screen. This should automatically compile and install the app on your watch. Make sure you have an empty slot in the locker on Pebble mobile app. If compile/install fails, toggle developer mode on Pebble mobile app as in step 2 above and try again. If you have any debug statements using console.log, you will see the log messages in ‘View Logs’ as you interact with the app.
8. You can change your code and compile/run until you are satisfied. Next steps are for publishing the app on Pebble App Store.
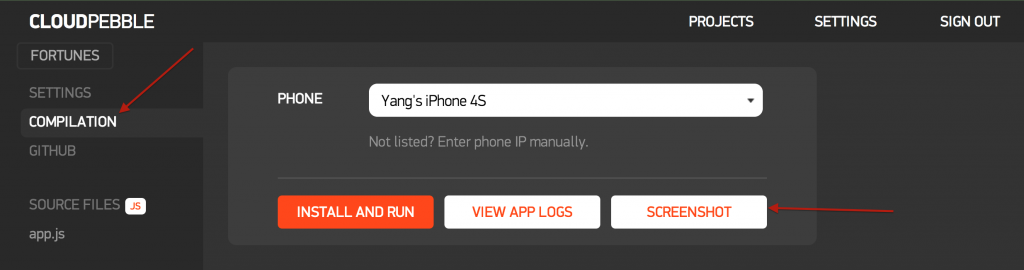
9. Get some screenshots from your watch app. From CloudPebble, click on COMPILATION link. Then click on SCREENSHOT button. It will take screenshot of what’s on the watch. Take a couple of different screenshots.
10. Get the PBW file. In COMPILATION view, you will see a list of builds. You probably want to grab the latest one (assuming the last build is the one you want to publish).
11. Log in to Pebble Dev Portal using the same username and password as one you created when you first set up Pebble, and click on Publish a Pebble App button.
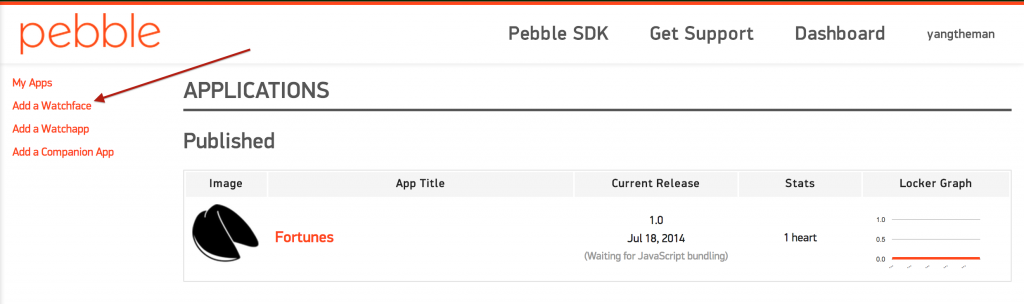
10. In our case, we are adding a watch app, so click on Add a Watchapp link on the left.
12. Filling out the form should be pretty straight forward.
12.1. For icons, make sure they are Black with White background. Do not use transparent background.
12.2. Use the screenshots you downloaded earlier for screenshots.
12.3. You can be as creative as your want for the header image.
13. Once you are done, hit CREATE button at the bottom of the page.
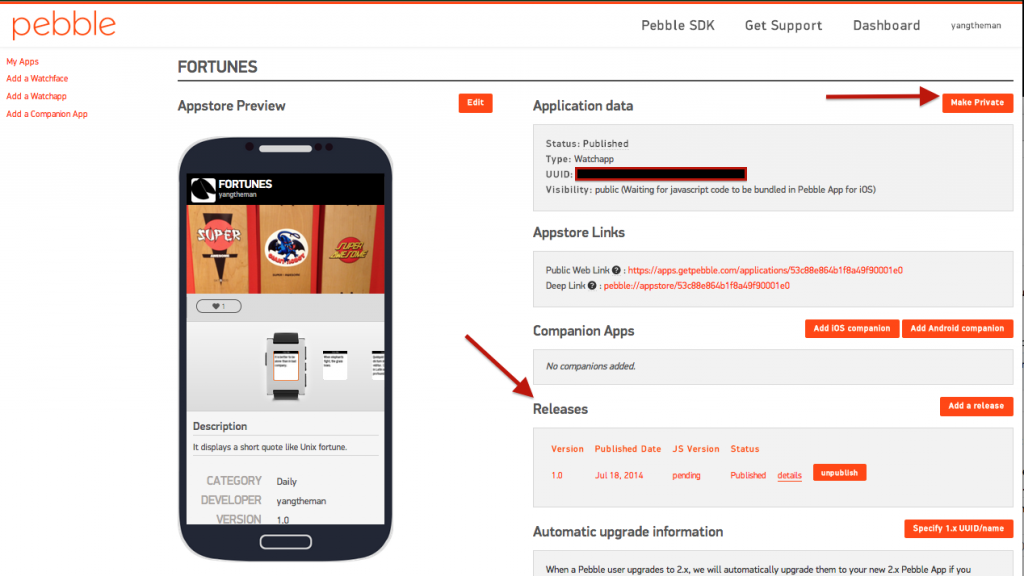
14. You are not quite done yet. Lastly, go down to Releases section and publish your first version.
15. After that you can make your app public by clicking on the Make Public button on the top right corner of the page.
16. Ta-Da! Your app is ready on Android platform first. It will take a day or two to appear on iOS platform. There you go. You now successfully created and published the first app!